Due to my working requirement I spent several hours on Mozilla XUL, as I have many years experience on HTML, XML, CSS and JavaScript, the learning process is not very painful, I record my effort in this post, FMFI (for my future information~~ ).
).
Definition
XUL (pronounced /?zu?l/ “zool”), the XML User Interface Language, is an XML user interface markup language developed by the Mozilla project. XUL operates in Mozilla cross-platform applications such as Firefox and Flock. The Mozilla Gecko layout engine provides an implementation of XUL used in the Firefox browser.[1]
I mainly learnt from Mozilla MDC and I summarized useful links below:
Wiki page: http://en.wikipedia.org/wiki/XUL
XULRunner MDC https://developer.mozilla.org/en/XULRunner
Getting started with XULRunner https://developer.mozilla.org/en/Getting_started_with_XULRunner
XUL References https://developer.mozilla.org/en/XUL_Reference
Debugging a XULRunner Application https://developer.mozilla.org/en/Debugging_a_XULRunner_Application
Hello World step by step
I am using Windows 7 Ultimate 64 Bit so I took Windows as example, XUL is definitely cross-platform (Mac, Linux).
- Download XULRunner for Windows from here: http://releases.mozilla.org/pub/mozilla.org/xulrunner/releases/
- Unzip the package to anywhere you want, I take “%UserProfile%\Desktop\XUL\XULRunner” for example.
- Follow this Guide and download “myapp” under %UserProfile%\Desktop\XUL, screenshot below:

- Use any text editor open “%UserProfile%\Desktop\XUL\myapp\chrome\content\main.xul” and “%UserProfile%\Desktop\XUL\myapp\chrome\content\main.js”.
- Run XULRunner with parameter pointing to your application.ini to run this XUL instance.

Invoke XULRunner from command line
All done, I show my simple demo code below:
Main.xul:
<?xml version="1.0"?>
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
<?xml-stylesheet href="style.css" type="text/css"?>
<window id="main" title="Login Demo" width="400" height="300" xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<script type="application/javascript" src="chrome://myapp/content/main.js"/>
<caption label="Login Demo"/>
<vbox>
<lable value="User Name: "/>
<textbox id="txtUid" maxwidth="400" maxlength="10" />
<separator/>
<lable value="Password: "/>
<textbox type="password" id="txtPwd" maxlength="10" />
<separator/>
<button id="btnLogin" label="Login" oncommand="doLogin();" width="300" />
<separator/>
<label id="lbl" value="" />
</vbox>
<separator />
</window>
main.js
function $(id) {
return document.getElementById(id);
}
function doLogin() {
var lbl = $("lbl");
lbl.value = "Your user name: " + $("txtUid").value + ", your password: " + $("txtPwd").value;
}
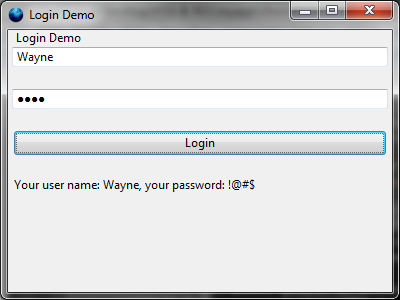
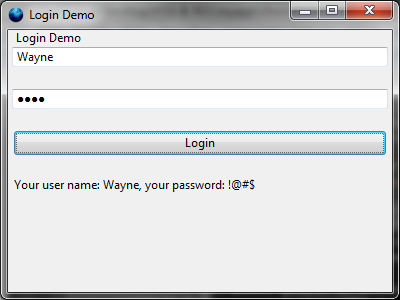
My XUL Demo

My XUL Demo
Happy coding:)